面白い地図を作るためにはデータが不可欠です。
実装よりも、設計やデータ構造の方が大切で、大変だと思う。ほんとうに。
今回は、世界地図GeoJSONデータに海外在留邦人数調査統計データを紐づける作業を書いていきます。
世界地図GeoJSONデータと海外在留邦人数調査統計データでユニークになるデータキーを追加して連結させるイメージです。
最終的には、海外在留邦人人数調査統計をもとに色分けマップを作っていきます。
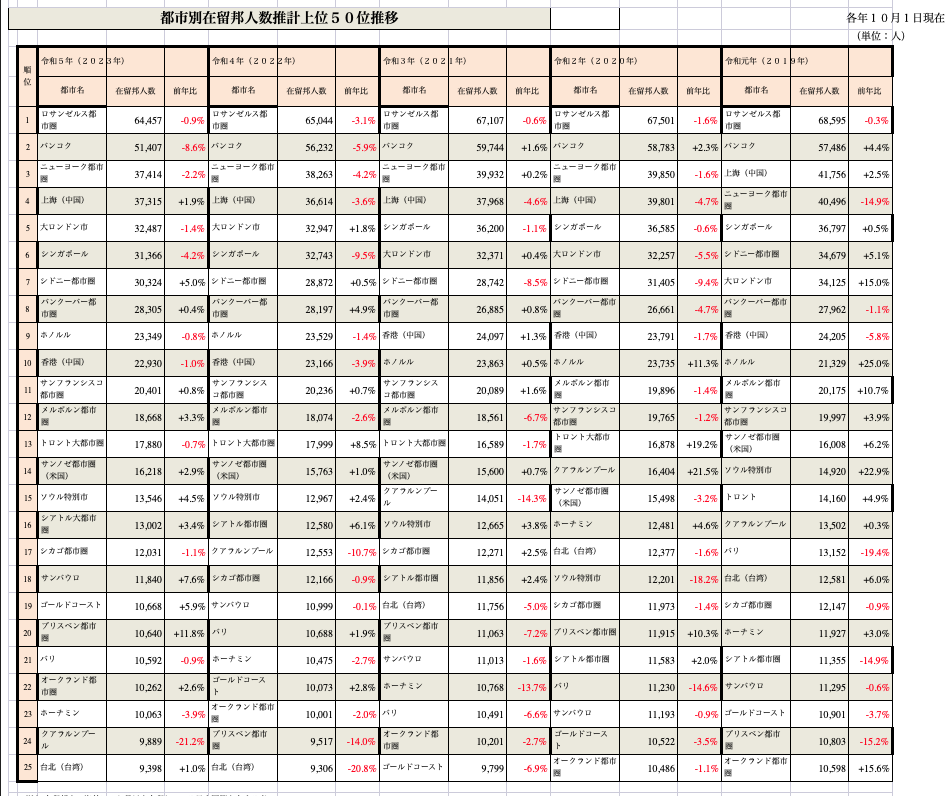
海外在留邦人数調査統計
海外在留邦人数調査統計とは、日本の外務省が出している正式なデータのことです。
旅券法の定めにより在外公館(日本国大使館、総領事館)に届け出されている在留届を基礎資料として、各年10月1日現在の海外在留邦人数を推計されたデータを活用します。
海外在留邦人数調査統計のダウンロード
https://www.mofa.go.jp/mofaj/toko/tokei/hojin/index.html の集計結果リンクからExcelデータをダウンロードします。
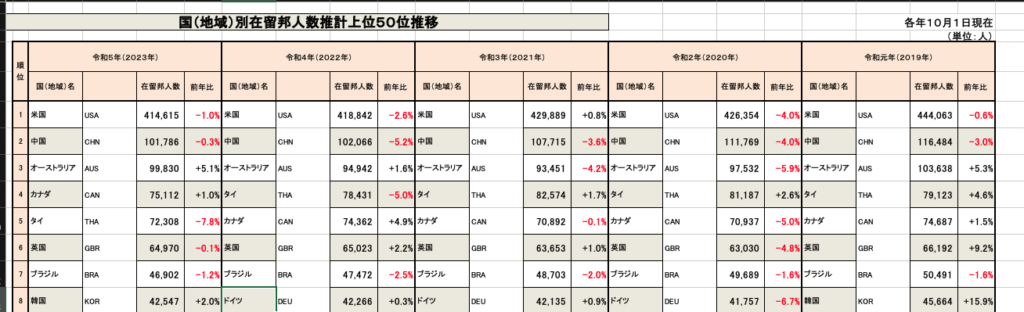
Excelを開くと、統計データが表示することできます。

海外在留邦人数調査統計データにユニークなキーをつける。
世界地図GeoJSONデータと、海外在留邦人数調査統計データを紐づけるためにExcelデータに結合キーをつけます。
世界地図GeoJSONデータプロパティには、「ISO_A3」があります。
これは、「ISO 3166-1 alpha-3」というコードで、国際標準化機構(ISO)が発行した3文字の国名コードのことです。
このISO_A3を元に、海外在留邦人数調査統計データの国名の隣に列を追加して追加します。
昔はCSVにして読み込ませてからプログラムで国名とコードのマッチングをしていましたが、50件程度ならChatGPTになげれば付与した結果を返してくれます。便利になりましたね。
こんな感じにISO_A3コードを追加します。

とはいえ、
JSONファイル化まではしてくれなかったので、国名とコードのマッチング結果を元に、JSONファイルを作ります。
この量なら手作業ですぐできるので、プログラムは作りませんでした。
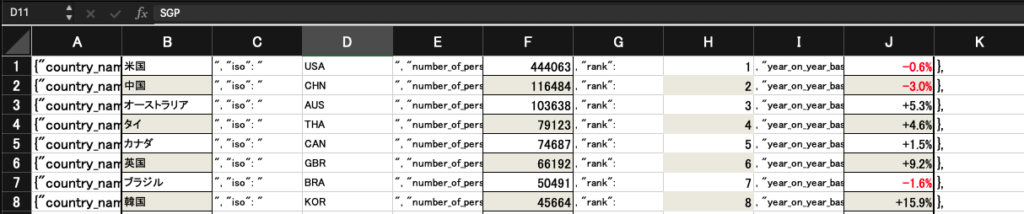
各列にJSONに必要な記載を追加して、コピー → テキストエディターにまるっとはりつけます。

こんな文字列を入れてました。
isoプロパティにISO_A3コードを入れています。
{"country_name": " 米国 ", "iso": " USA ", "number_of_persons": 444063 , "rank": 1 , "year_on_year_basis": -0.6% },その後、不要な空白を削除して、整形してJSONファイルを作成します。
[
{
"country_name": "米国",
"iso": "USA",
"number_of_persons": 444063,
"rank": 1,
"year_on_year_basis": -0.6
},
{
"country_name": "中国",
"iso": "CHN",
"number_of_persons": 116484,
"rank": 2,
"year_on_year_basis": -3.0
},
...
]以上で、海外在留邦人数調査統計データの加工は完了です。
世界地図GeoJSONデータと、海外在留邦人数調査統計JSONデータを結合する
世界地図GeoJSONデータの「ISO_A3」と海外在留邦人数調査統計JSONデータの「iso」プロパティの値で結合して、世界地図GeoJSONデータに統計データを結合します。
プログラムを作成して、両方のJSONファイルをぐるぐるまわし、加工した結果を別JSONにして出力もよいのですが、件数も少ないので、動的に属性をつけていきます。
作るものは、関数を呼び出すことで、世界地図GeoJSONデータに海外在留邦人数調査統計データを結合して返す。ロジックを作ります。
まずは事前にJSONファイルを読み込んでおきます。
/**
* 世界地図データ
* https://www.naturalearthdata.com/
*/
import CountriesData from "@/data/ne_50m_admin_0_countries.json";
/**
* 海外在留邦人数調査統計
*/
import ResidensePersonsData5 from "@/data/number_of_persons_residing_5.json";GetCountryRankFeatureColl関数を作成します。
この中で、世界地図GeoJSONデータを読み込み、「ISO_A3」と一致する海外在留邦人数調査統計JSONデータを判定し、必要なプロパティを追加します。
ロジックはシンプルで、世界地図GeoJSONデータ「CountriesDataWithType」を読み込み、展開します。
そして、FeatureCollectionのfeaturesプロパティの中でmapで回して「ISO_A3」と一致する海外在留邦人数調査統計JSONデータがある時、各種プロパティを追加して返すようにしています。
export const GetCountryRankFeatureColl = (year: number) => {
const CountriesDataWithType = CountriesData as FeatureCollection;
return {
...CountriesDataWithType,
features: CountriesDataWithType.features
.map((c: any, index: number) => {
c.properties.number_of_persons =
ResidensePersonsData5.filter((p) => {
return p.iso === c.properties.ISO_A3;
})[0]?.number_of_persons ?? 0;
c.properties.rank =
ResidensePersonsData5.filter((p) => {
return p.iso === c.properties.ISO_A3;
})[0]?.rank ?? 0;
c.properties.year_on_year_basis =
ResidensePersonsData5.filter((p) => {
return p.iso === c.properties.ISO_A3;
})[0]?.year_on_year_basis ?? 0;
return {
...c,
id: index,
};
})
.filter((f: { properties: { number_of_persons: number } }) => f.properties.number_of_persons > 0),
};
};
これをMapboxのSourceのdata属性から呼び出せば、FeatureCollectionが渡されるので地図に表示がされるようになります。
Summary
データ加工はめんどくさいですが、最も大事な部分になります。
これがあるから地図のいろんな表現ができるわけですね。手間をかけていいものを作っていきましょう。










