テキストフィールドのカスタムフィールドの作成方法は、こちらの記事で紹介しています。

ここからさらに、同じカスタム投稿や、他のカスタム投稿で別の役割を持ったテキストフィールドを作成していきます。
やることはシンプルで、配列に変数をまとめて、foreachでadd_meta_boxを定義していきます。
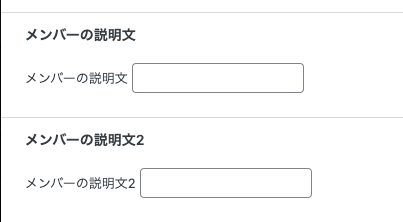
最終的に、このような形のテキストフィールドを設定します。

変数を配列にまとめる
まずは、add_meta_boxで必要な変数を配列に定義します。
本記事では、カスタム投稿タイプ「api_member_post」に2つのテキストフィールド、そして「api_works_post」に1つのテキストフィールドを設定します。
必要に応じてid,key,post_typeなどを変更してください。
const CUSTOM_FIELDS = [
[
'id' => 'member_text',// セクションの一意となるHTML ID
'post_key' => 'memberText', // 投稿を保存する時にPOSTする一意となるなキー
'title' => 'メンバーの説明文',//編集画面セクションのタイトル
'post_type' => 'api_member_post' // 投稿タイプ名
],
[
'id' => 'member_text2',
'post_key' => 'memberText2',
'title' => 'メンバーの説明文2',
'post_type' => 'api_member_post'
],
[
'id' => 'works_text',
'post_key' => 'worksText',
'title' => 'メンバーの説明文',
'post_type' => 'api_works_post'
]
];必要な分のカスタムテキストフィールドを作成する
CUSTOM_FIELDSで回して、各カスタム投稿に対してテキストフィールドを作成します。
ここのポイントは、add_meta_boxの第三引数callbackに無名関数を定義して$fieldを渡すことで動的にテキストフィールドの作成できるようになります。
useは無名関数内で、無名関数の外部にある変数を使用するために使っています。
無名関数はそのスコープ内で定義された変数にのみアクセスできるため、外部の変数にアクセスするにはuseキーワードを用いる必要があります。
foreach (CUSTOM_FIELDS as $field) {
/**
* カスタムフィールドの追加
*/
add_action('admin_menu', function() use ($field) {
add_meta_box(
$field['id'] . '_setting',
$field['title'],
function() use ($field) {
insert_custom_fields($field);
},
$field['post_type'],
'normal'
);
});
add_action('save_post', function($post_id) use ($field) {
if (isset($_POST[$field['post_key']])) {
update_post_meta($post_id, $field['post_key'], $_POST[$field['post_key']]);
}
});
}
function insert_custom_fields($field)
{
$POST_KEY = $field['post_key'];
global $post;
$meta = get_post_meta($post->ID, $field['post_key'], true);
?>
<label for="<?= $POST_KEY ?>"><?= $field['title'] ?></label>
<input id="<?= $POST_KEY ?>" type="text" name="<?= $POST_KEY ?>" value="<?= $meta ?>">
<?php
} ?>これをfunctions.phpに書いて、該当のカスタム投稿タイプで編集すると画面下部にカスタムフィールドが表示されるようになります。
Summary
同じものを複数定義する時はリファクタしてループするに限りますね。











