Data is essential to create interesting maps.
The design and data structures are more important and more difficult than the implementation. Really.
In this article, I will write about the process of linking the world map GeoJSON data with the Japanese Overseas Residents Survey statistics data.
The image is to add data keys that are unique to the world map GeoJSON data and the statistical data on the number of Japanese living overseas, and link them together.
The final step is to create a colour-coded map based on the Japanese Overseas Resident Population Survey statistics.
Survey statistics on the number of Japanese nationals residing abroad
The Survey and Statistics on the Number of Japanese Residing Abroad is the official data published by the Japanese Ministry of Foreign Affairs.
The data is based on the number of Japanese nationals residing overseas as of 1 October of each year, using the notification of residence submitted to diplomatic missions abroad (Japanese embassies and consulates-general) in accordance with the Passport Law as basic data.
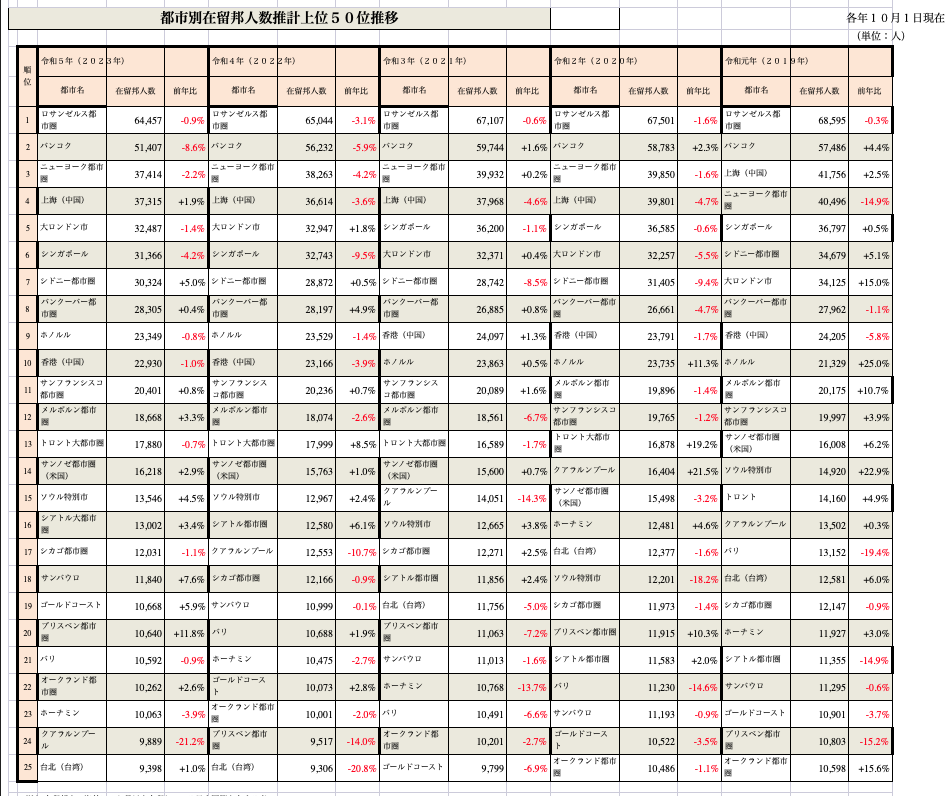
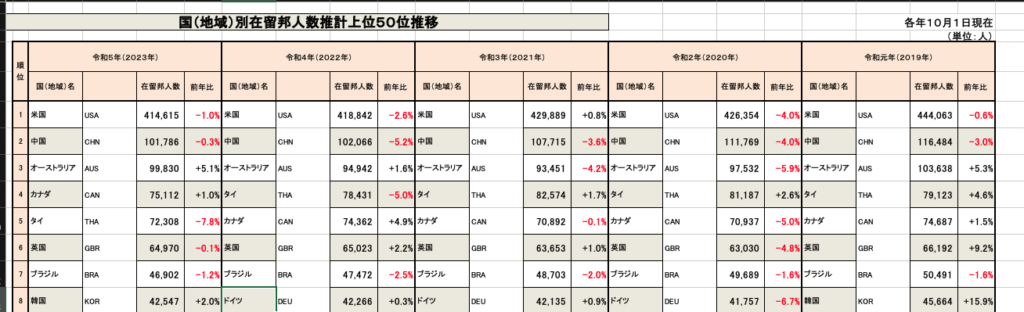
Download Statistics on the number of Japanese nationals residing abroad
Download Excel data from the https://www.mofa.go.jp/mofaj/toko/tokei/hojin/index.html aggregate results link.
When Excel is opened, statistical data can be displayed.

Unique key to the statistical data of the survey on the number of Japanese nationals residing abroad.
A join key is attached to the Excel data to link the world map GeoJSON data with the statistical data of the survey on the number of Japanese living abroad.
The World Map GeoJSON data property has ‘ISO_A3’.
This is the ‘ISO 3166-1 alpha-3’ code, a three-letter country code issued by the International Organisation for Standardisation (ISO).
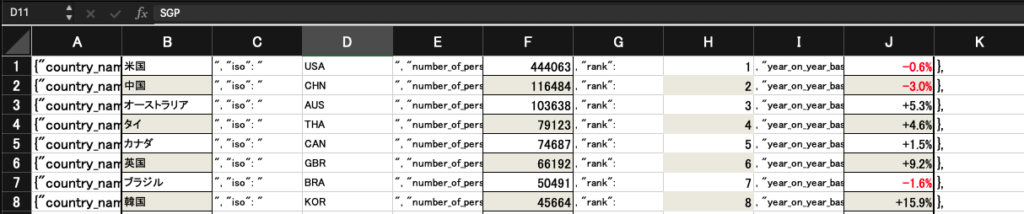
Based on this ISO_A3, a column is added by adding a column next to the country name in the statistical data on the number of Japanese nationals residing abroad.
In the past, the program used to match the country name and code after importing the data in CSV format, but for around 50 cases, you can throw the data into ChatGPT and it will return the results assigned to you. It has become very convenient.
Add ISO_A3 codes like this.

However,
They didn’t go as far as converting it to a JSON file, so I created a JSON file based on the results of matching the country name and code.
This amount of work can be done quickly by hand, so I did not create a programme.
Add the necessary JSON entries to each column and copy → paste the file into a text editor.

I put this string in the string.
ISO_A3 code in the iso property.
{"country_name": " 米国 ", "iso": " USA ", "number_of_persons": 444063 , "rank": 1 , "year_on_year_basis": -0.6% },The JSON file is then formatted and created by removing unnecessary white space.
[
{
"country_name": "米国",
"iso": "USA",
"number_of_persons": 444063,
"rank": 1,
"year_on_year_basis": -0.6
},
{
"country_name": "中国",
"iso": "CHN",
"number_of_persons": 116484,
"rank": 2,
"year_on_year_basis": -3.0
},
...
]This completes the processing of the statistical data from the Survey of Japanese Residents Abroad.
Combining world map GeoJSON data with statistical JSON data on the number of Japanese nationals residing overseas.
Combine the statistical data with the world map GeoJSON data by combining the ‘ISO_A3’ of the world map GeoJSON data with the value of the ‘iso’ property of the Survey of Japanese Residents Abroad JSON data.
You could create a program, go around both JSON files and output the processed results as separate JSON, but the number of cases is small, so we will dynamically attach the attributes.
What we will create is a function call, which combines the world map GeoJSON data with the statistics from the survey on the number of Japanese living overseas, and returns the data. Logic to be created.
First, load the JSON file in advance.
/**
* 世界地図データ
* https://www.naturalearthdata.com/
*/
import CountriesData from "@/data/ne_50m_admin_0_countries.json";
/**
* 海外在留邦人数調査統計
*/
import ResidensePersonsData5 from "@/data/number_of_persons_residing_5.json";Create function.
In this, the world map GeoJSON data is read in, and the statistical JSON data on the number of Japanese living abroad that matches ‘ISO_A3’ is determined, and the necessary properties are added.
The logic is simple: read the world map GeoJSON data ‘CountriesDataWithType’ and expand it.
Then, when there is JSON data that matches ‘ISO_A3’ in the features property of the FeatureCollection, various properties are added and returned.
export const GetCountryRankFeatureColl = (year: number) => {
const CountriesDataWithType = CountriesData as FeatureCollection;
return {
...CountriesDataWithType,
features: CountriesDataWithType.features
.map((c: any, index: number) => {
c.properties.number_of_persons =
ResidensePersonsData5.filter((p) => {
return p.iso === c.properties.ISO_A3;
})[0]?.number_of_persons ?? 0;
c.properties.rank =
ResidensePersonsData5.filter((p) => {
return p.iso === c.properties.ISO_A3;
})[0]?.rank ?? 0;
c.properties.year_on_year_basis =
ResidensePersonsData5.filter((p) => {
return p.iso === c.properties.ISO_A3;
})[0]?.year_on_year_basis ?? 0;
return {
...c,
id: index,
};
})
.filter((f: { properties: { number_of_persons: number } }) => f.properties.number_of_persons > 0),
};
};
If this is called from the data attribute of the Mapbox Source, the FeatureCollection will be passed so that it can be displayed on the map.
Summary
Data processing is a pain in the ass, but it is the most important part.
It’s what makes it possible to express the map in many different ways. Take the time and effort to make a good one.











