MUIのIconの色やスタイルの変更、どうやるんだろう、と迷ったので備忘録的にメモ。
目次
Material Icons からIconを取得
MUIはMaterial Iconsページから提供されているIconコンポーネントを簡単に検索、使用ができるようになっている。
あわせて読みたい

Material Icons – Material UI
2,100+ ready-to-use React Material Icons from the official website.
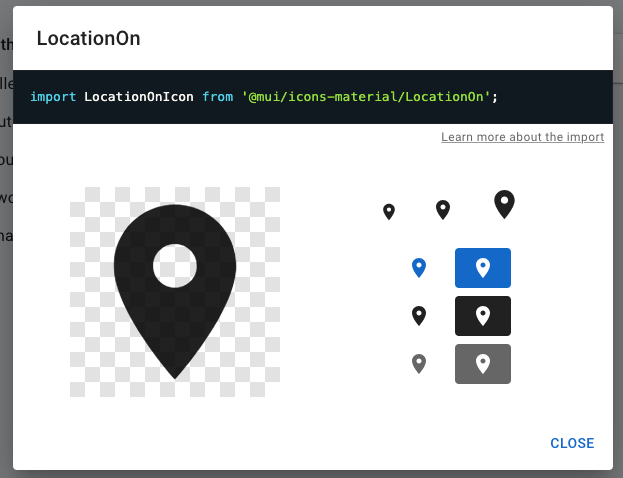
検索すると、こんなかんじ。

クリックすると、コードが表示され、コピー&ペーストで使用ができる。

Materiau UIのIcon Styleを変更する
色やサイズの変更はstyleを利用して簡単にできる。
LocationOnIconをインポートして、コンポーネントのプロパティstyleにCSSと同様に設定するだけでoverrideしてくれる。
/**
* GPS pin
* https://mui.com/material-ui/material-icons/
*/
import LocationOnIcon from '@mui/icons-material/LocationOn'
const LocationPin = ({ color = 'rgb(255 49 49 / 78%)' }) => {
return <LocationOnIcon style={{ cursor: 'pointer', fill: color, stroke: 'none', fontSize: '30px' }} />
}
export default LocationPin
Summary
これでMUIのIconは自由自在です。











