Iphone、Android端末で開発した位置情報取得アプリケーションをWebブラウザで表示させた。
Geolocation APIで実装した位置情報を取得したかったが、常にエラーを返し、取得できなかった。
どんな時にGeolocation API からGPS情報が取得できないのか、調査した。
位置情報サービスをオフにしている
開いているブラウザの位置情報サービスをオフにしていると、常に利用ができません。
利用端末の設定から位置情報サービスをオンにして、ブラウザをリロードしましょう。すると動作するようになります。
位置情報アクセス許可ダイアログが表示されない
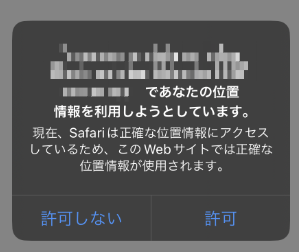
Geolocation API から位置情報を取得しようとすると、許可されていないサイトに関しては、確認ダイアログが表示されます。
ここで複数回「許可しない」をクリックすると、以後、同一サイトではダイアログが表示されないことがある。
その場合は、[設定]-[一般]-[リセット]-[位置情報とプライバシーをリセット]を行い、初期化します。
これで直ることも多いですが、全アプリの位置情報設定がリセットされるので、再設定の手間が発生することを認識していたい。

プロトコルを確認する
ブラウザからアクセスしているプロトコルが「http」の時、位置情報を取得することができない。
位置情報は氏名、住所と同様にプライバシー情報にあたり、httpの接続では第三者に漏洩する可能性が高いため、ブラウザ自体のセキュリティで制御されるようです。
個人情報やプライバシー情報はhttpsで安全に通信しましょう。
Summary
位置情報取得は、プログラム、OS、ブラウザ間の3つの関係性を理解しながら実装するのが良さそうです。











