MUI Drawer components and Dialog components, for example, generate the DOM at the time they are called onOpen.
This has led to two issues.
-Because they are called at onOpen, rendering and image loading take place at the timing when they are called. Therefore, rendering is slow the first time it is opened.
If the DOM does not exist, GoogleBot cannot detect it.
We had heavy issues with UX and SEO, so we addressed them.
Rendering the DOM with keepMounted.
At the time the website is accessed, the DOM sets the properties to be generated.
The Drawer and Dialog components of the MUI are implemented based on the Modal API.
There is a ‘keepMounted’ in the component’s Props, so if defined, the DOM will be present at the time of initial drawing.
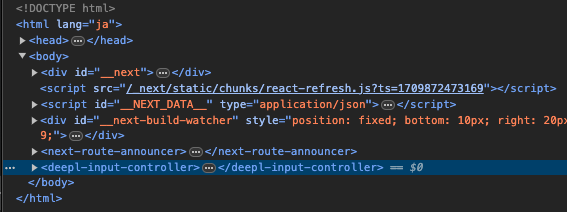
Patterns where the DOM is not rendered.
KeepMounted defaults to false, so with the following code, the DOM is only displayed when it is opened.
<Dialog
onClose={() => {
props.setOpen(false)
}}
open={props.open}
>
contens
</Dialog>The DOM is not generated in the initial drawing at the time of opening,

It is generated at the time of the call.

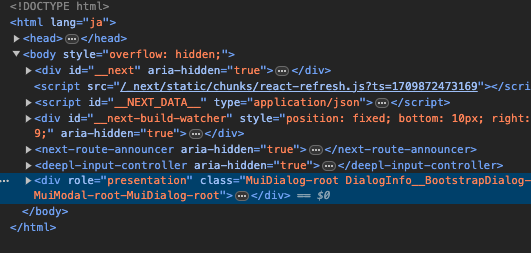
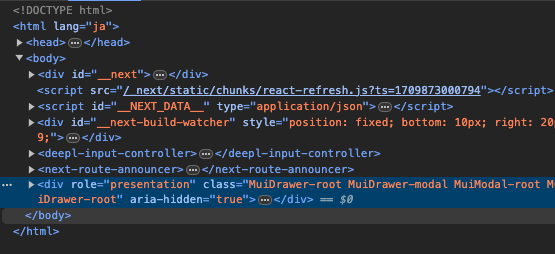
Patterns in which the DOM is rendered.
KeepMounted as follows.
<Dialog
onClose={() => {
props.setOpen(false)
}}
open={props.open}
keepMounted
>
contens
</Dialog>You can see that they are pre-loaded at the time of initial rendering.

Summary
If you want to keep the images loaded behind the scenes and optimise the SEO effect, keepMounted property should be attached.










